Complaints user journey - UX / UI design (mobile first website)
Virgin Media
Brief
Virgin Media is doing a website redesign and new Design system. The brief : Design the complaints user journeys for the new Care website (Help website), while improving on the existing journeys. All designs at Virgin Media are Mobile first.
Skills
UX Design
UI mobile first design
UX / UI Invision prototypes
Project Goals
Using the new Virgin Media Design system, create new complaints journey whilst incorporating some content from the old journey.
Implement complaints tracking to the complaints journey (new)
UX Researchers to test the prototypes in UserZoom with Virgin Media customers
Create a SEO version friendly version of the design so the content can be found in Search engines (using A/B testing)
Challenges
All content on the Virgin Media website has to be migrated on to Angular platform and should use the new design system design and grid.
Create designs with a new design system and grid called ‘Challenger’ while moving older content from existing complaints journey pages.
Project Team and my involvement in the project
Immediate Team: (Squad , I get help ) Product owner, Solutions architect, User researcher, Other stakeholders. (UX‘Care’ design team) Lead UX designer (Line Manager), 4 other UX designers and I.
Wider Team: Development team, 12 other UX designers in the Sales design team, Lead UX designer, and Head of Design.
Virgin media is in multiple locations across the UK, e.g. London, Manchester, Birmingham and Reading.
My Involvement:
I did all the design work in this project, as the other designers in the UX ‘Care’ design team worked on other design projects.
Discovery
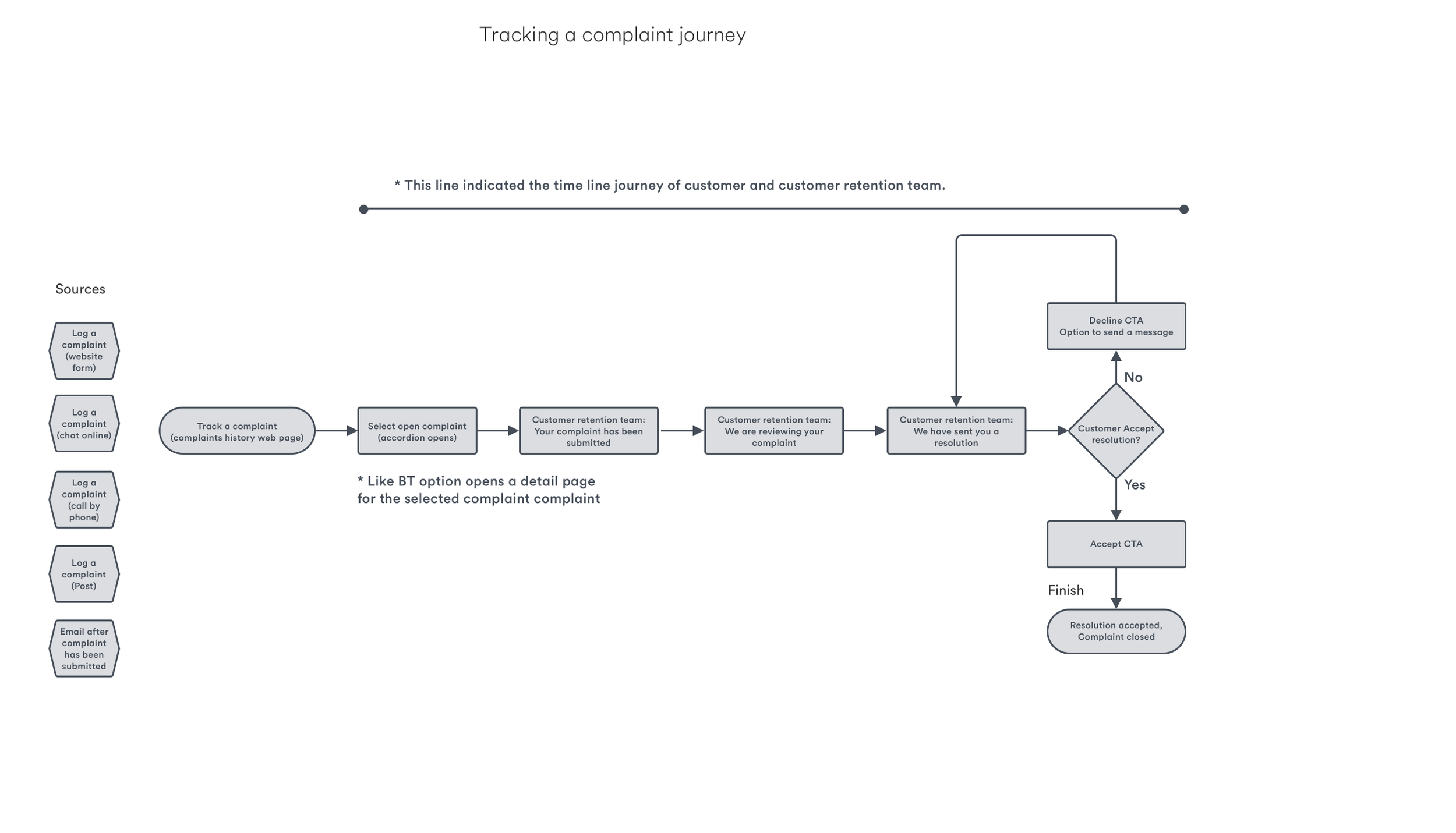
As part of the Discovery phase, we looked at competitors such as BT to see some of their successful features regarding tracking a complaint. To do this thoroughly, I signed up with BT for Broadband , tracked a complaint and documented the process.
We also had stakeholder meetings about incorporating existing designs but to re design them in new design system and new grid.
Alpha Phase - User flow diagram
These are the proposed user flow diagrams for the complaints journeys on the Virgin Media Care website (Help Website). Please note some changes were updated later on after UserZoom Invision prototype testing, E.g. the Triage page was scrapped due to customers being confused in testing.
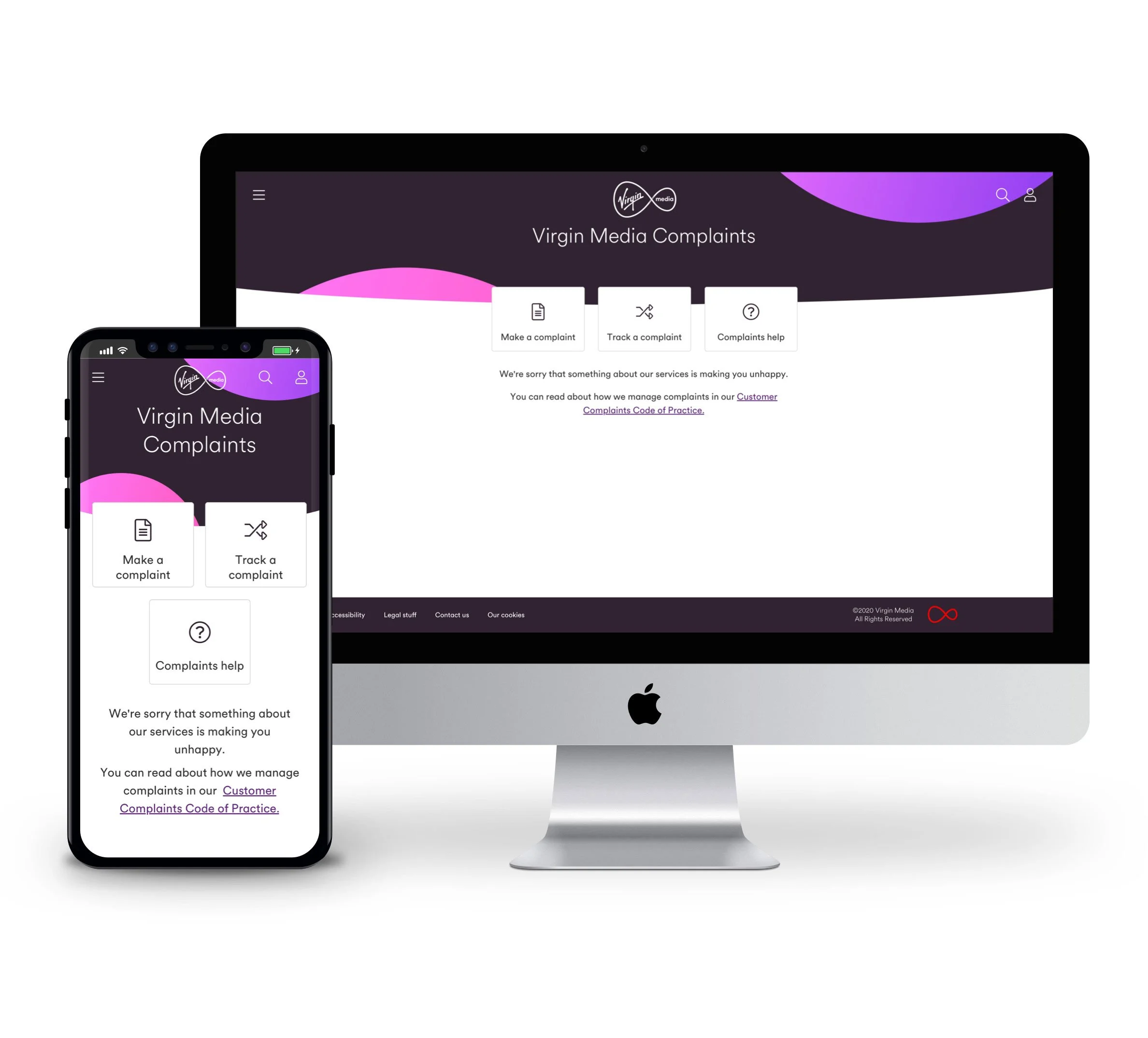
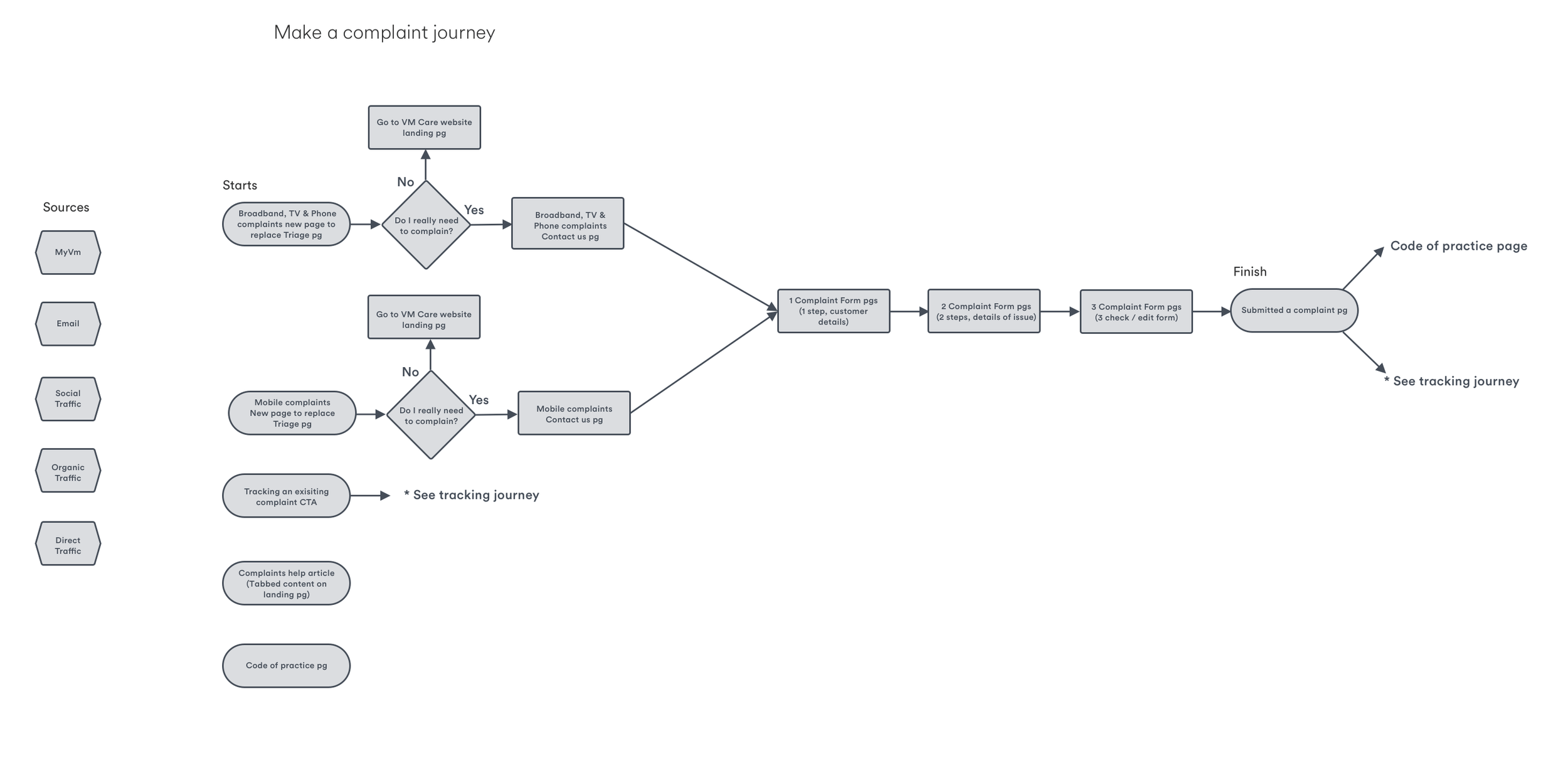
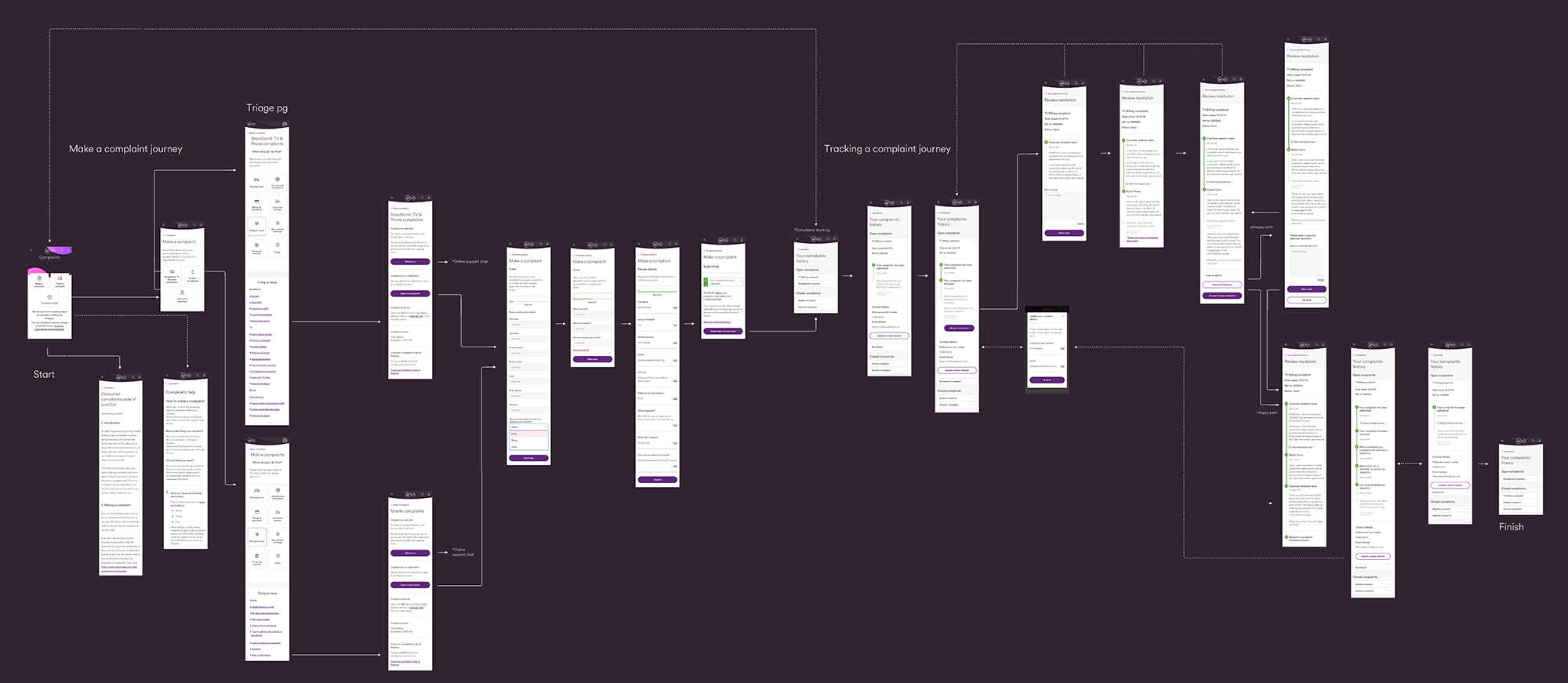
Make a complaint - Landing page
Make a complaint - Other start points
Make a complaint - SEO Journey
Make a complaint - Tracking a complaint
Alpha Phase - UI High fidelity wireframes, Invision Prototypes (User testing using UserZoom done by UX Researchers)
We did two rounds of user testing using UserZoom and Invision prototypes. The UX Researcher interviewed the Virgin Media customers. The results were presented back in a meeting with myself, the Project Owner and Stakeholders.
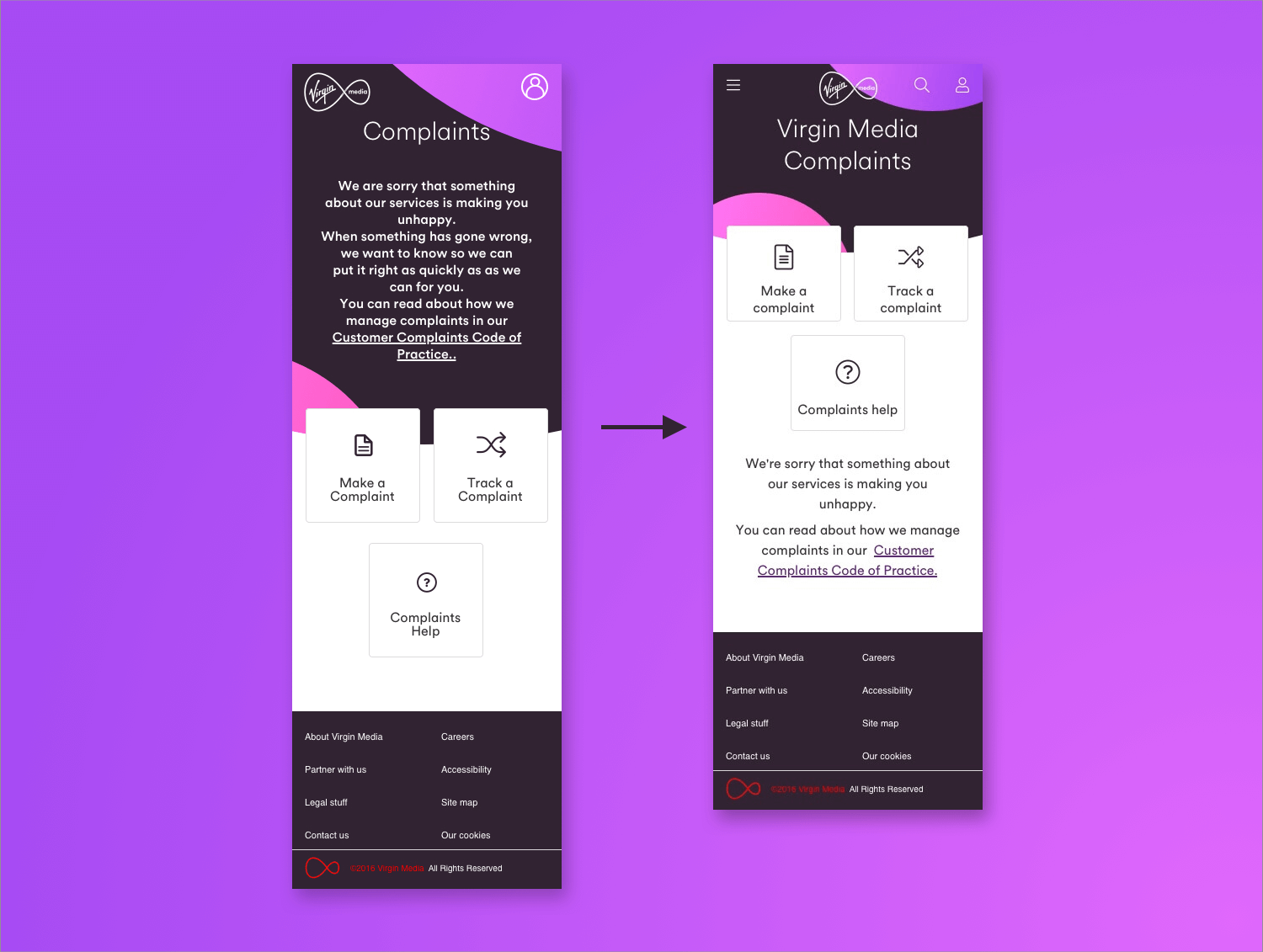
There were three versions of the designs and user flows. We updated the prototype regarding the feedback from the sessions . Please see below for details.
UserZoom Testing feedback: For the Complaints landing page (1st round of testing), consider making the apology slightly smaller and less prominent, so it doesn’t take up much space on the mobile.
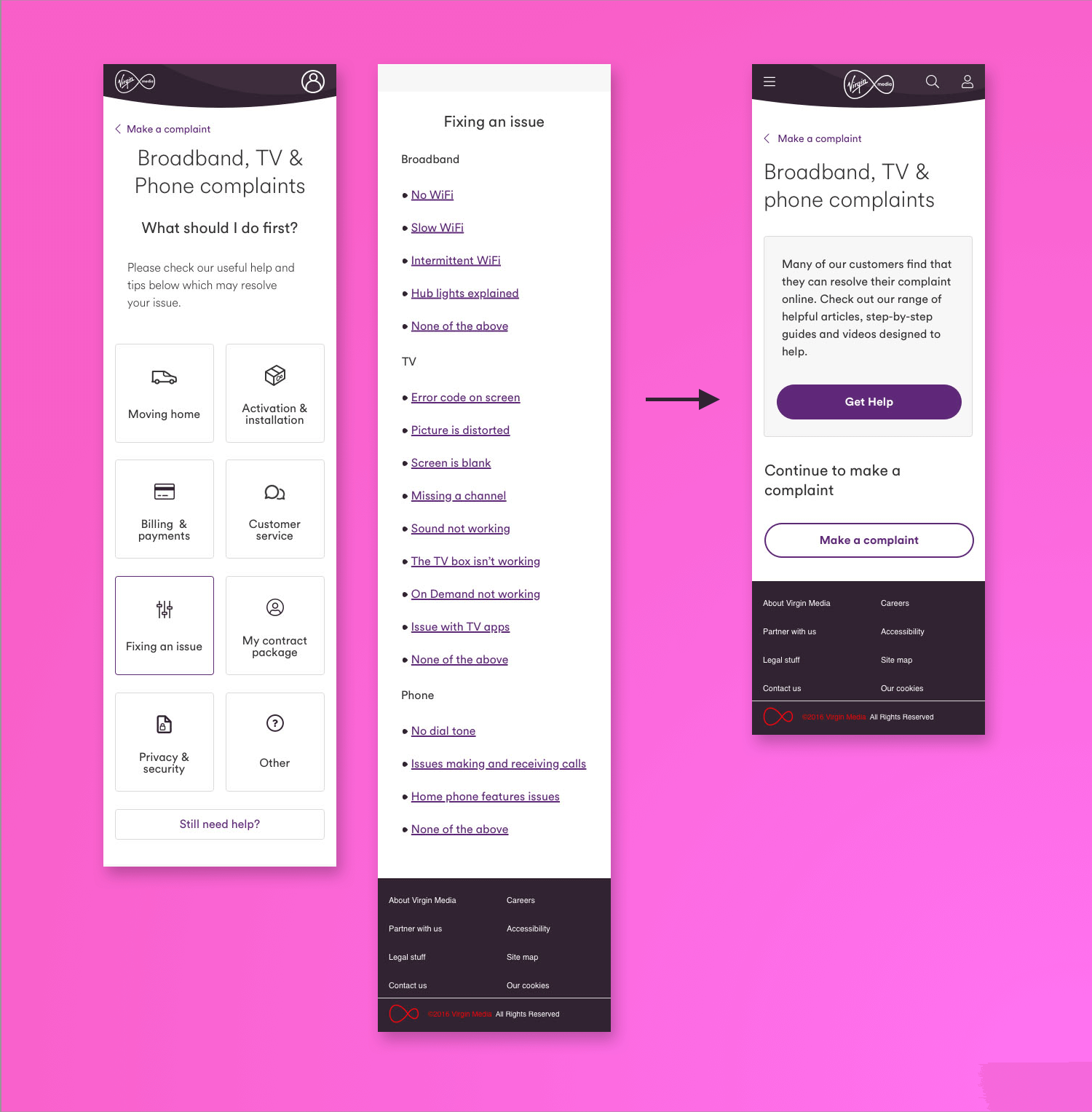
UserZoom Testing feedback: For the triage page, (1st round of testing), customers thought there were too many options (Hick’s law) and many options were irrelevant to their goal. This new solution offers a link to help articles on the help website, or continue to complaint.
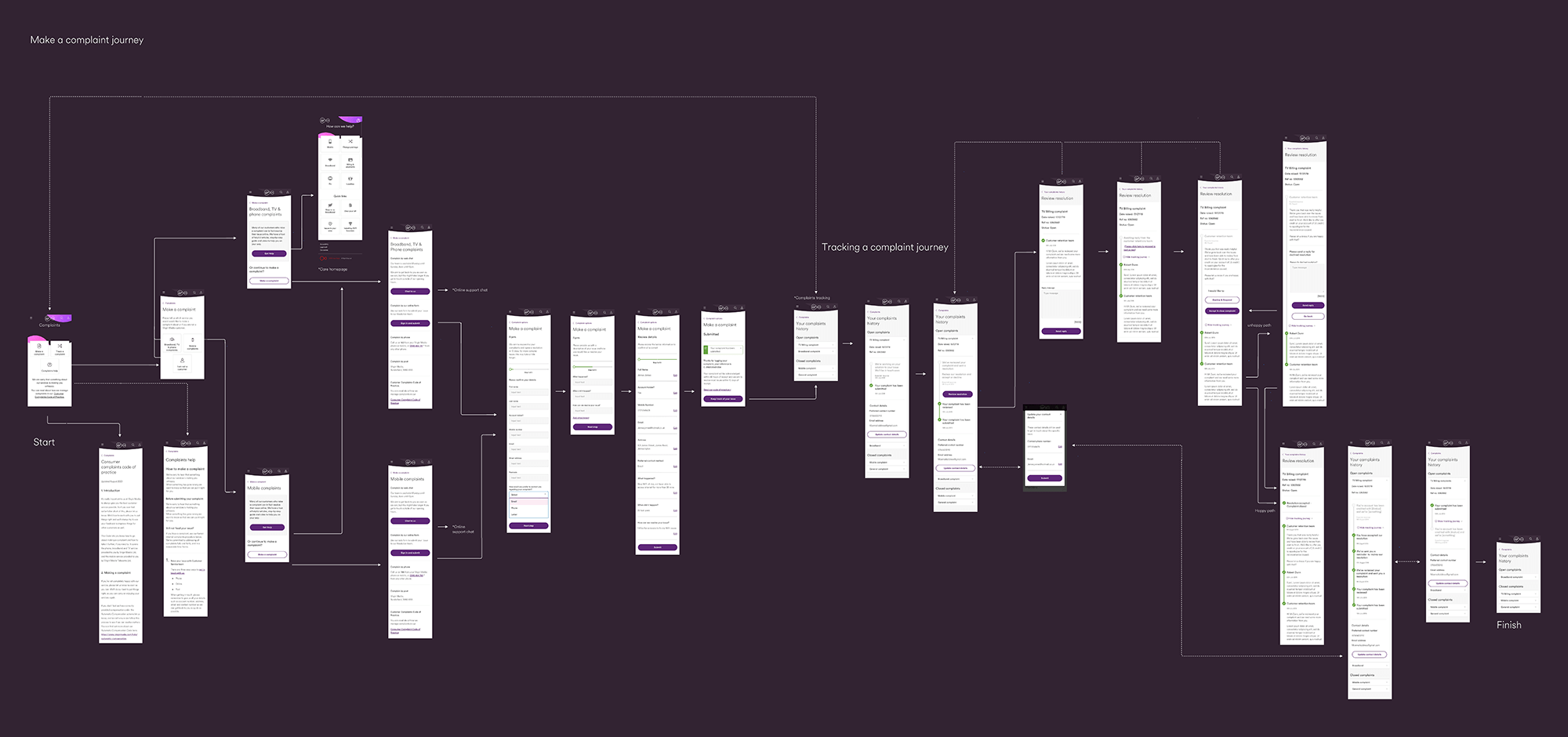
Alpha Phase - User flow diagram , (mapped out journey of visuals UI screens)
The User Flow Visuals were done along side the high fidelity wireframes, Invision prototypes and user testing (researchers using UserZoom).
Alpha Phase - Prototypes
I will have to recreate the Prototypes as the originals were done with the Virgin Media account for Invision.
Beta Phase - A/B testing on live website
The design was scheduled to be built later in 2021, and my contract finished before that (end of June 2021). The finished work was scheduled to be A/B tested live on the site. (SEO optimised version vs the normal version of the work).
Unfortunately, I wasn’t allowed to know any data or details of what came out of the A/B testing after leaving my contract role. However, it looks like they went with the SEO design version on the live site.
Live site and post launch descision-
Please see the live How to make a complaint (Virgin Media website). They went with the SEO optimised version of the Complaints Journey.
The SEO optimised pages should make a better user experience for people trying to find out how to complain and resolve their telecoms issues.
SEO is crucial because it makes a website more visible/findable.
See more examples and case studies:
For more choices, please continue to browse my portfolio or use the navigation below.